ScandiPWA Menu
Custom navigation for ScandiPWA.
DISCLAIMER
This extension is standalone. It provides all necessary ScandiPWA and Magento modules. No third-party modules are required.
Custom navigation for ScandiPWA.
DISCLAIMER
This extension is standalone. It provides all necessary ScandiPWA and Magento modules. No third-party modules are required.
This extension provides a way to create custom navigation on your ScandiPWA website.
Multilevel structured menu
Magento categories
Magento CMS pages
Custom URLs
Icons for menu items
Custom CSS classes

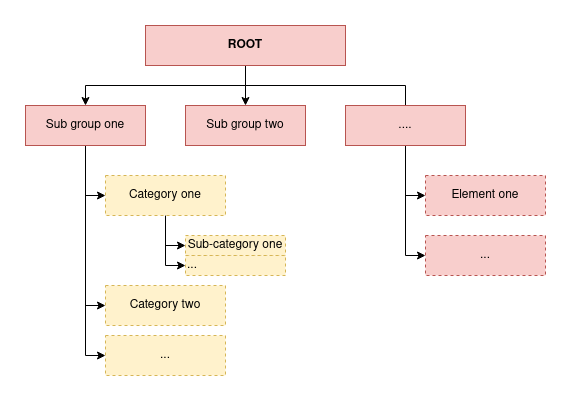
By default ScandiPWA will only render yellow elements and ignore red ones.
Open admin panel
Go to Scandiweb -> Navigation -> MenuManager (or admin/scandipwa_menuorganizer/menu via URL)
Click Add New Menu button in the right top corner
Fill out form fields:
Title*
Menu Identifier*
Menu Status*
Custom Menu CSS Class
Store (store view this menu is assigned to)
Click Save
Click Edit menu in Menu Manager
Click Assigned Menu Items in the navigation on the left
Click Add item in the top right corner
Fill out form fields:
Menu Item Title*
URL Type* (Custom URL / Category / CMS page)
URL Type specific field*: Custom URL | Category | CMS Page
Parent* (Parent menu item)
Menu Item Status*
Menu Item CSS Class
URL Attributes
Icon
Icon Alt Text
Menu Item Sort Order* (lowest order will be on top)
Click Save
To enable a menu for a specific store, make sure you have selected the store in the menu configuration. Then, select the correct menu ID in the configuration:
Open admin panel
Go to Stores -> Settings -> Configuration
Find Scope and select the desired store view
Go to ScandiPWA -> Content Customization -> Header and Menu
Uncheck the Use Website checkbox
Select the desired menu in Menu to display
Click Save Config
Flush cache storage
| Product Name | ScandiPWA Menu |
|---|---|
| Short Description | Custom navigation for ScandiPWA. |
| Base | /l/o/logo_1.png |
| Small | /l/o/logo_1.png |